
My collaborator Cosimo Pori and I describe our show Das Sofortvergnügen (THE INSTANT PLEASURE) as a dance-theatre spectacle about insatiable desires, [in]convenience, [im]patience, and the need to get things now.
What started in the fall of 2021 as a 20-minute experiment, is now a hour-long* show. I want to talk about how we keep track of ideas and then assembled the performance script.
How we made the material
- Cosimo and I did a lot of devising—a flouncy word for improvising—in rehearsal rooms. We played music we loved, and as choreography was developed, or just felt striking, we would record of video of it or produce a GIF of each gesture with this website: https://andtheniwaslike.co
- We did a lot of stream-of-conscious writing from ideas that came to us in everyday life
- I thought up writing prompts that I predicted could be fruitful like "I have a lot of X, but not enough Y"
- Cosimo and I shared with each other funny TikToks, tweets, images, videos, and songs we got excited about
Where we recorded ideas
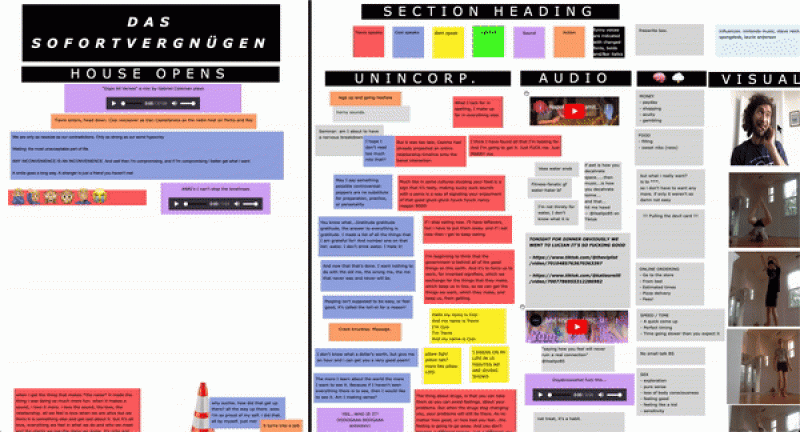
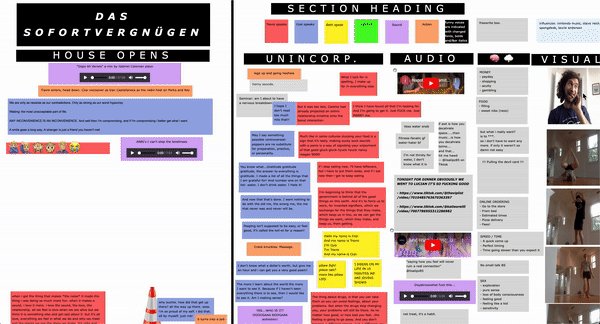
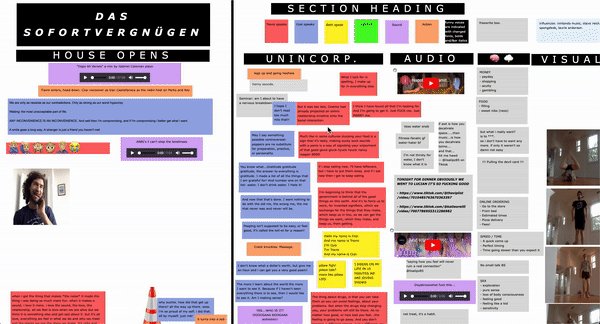
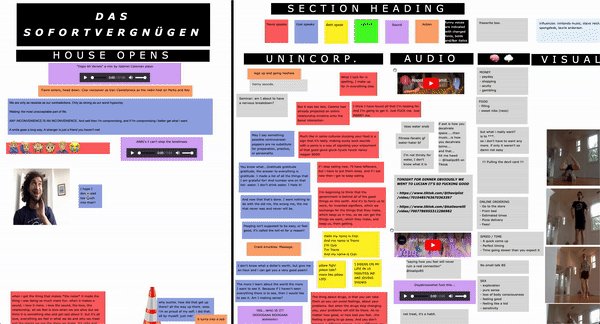
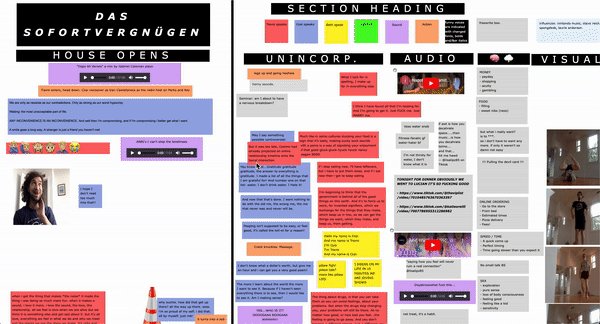
Awhile back I came across a piece of software called HOTGLUE, which enables you to visually build websites in a way that is "as easy as making a paper collage". I installed the software (on a server run by May First Technology Movement), and we got to work. Everything was uploaded, embedded, and kept on a single web page: an infinite wall of sticky notes, videos, images, GIFs, and music that could be drag-and-dropped. If something made us laugh, sigh, gasp, or we just felt strongly about it, it went under "unincorporated material" on the right side of the page.

Then through intuitive (or sometimes illogical) deduction, we arranged sequences on the left side of the page, the script. I created a color-coded system: red blocks of text were spoken by me, blue by Cosi, yellow for both of us, orange for actions, purple for audio. Some dance sequences were made by foraging in the forest of choreography GIFs we created, others by simply improvising in a studio, refining, and recording. Because of the way I communicate today, GIFs sometimes serve the purpose that traditional play parenthetical or stage directions would. Why waste time describing how to stare out, when the reference can just be in the script! Sometimes while working, elements felt they belonged in a scene, almost like the Macrodata Refinement work from Severance, other times we scrolled up and down looking for a missing piece. In rehearsals we read aloud or performed what we had as it was created, which was at times revelatory, but also was often a complete failure.
Eventually it all came together. The sequences were then arranged into an order that accomplished what we learned (from the 20-minute first performance, 10-minute workshop in a variety show, and 40-minute in-process showing) the show needed: a quick start to establish our pace, a middle that sustained our thematic conventions, and an ending that felt complete.
The limitations of technology
I experimented with a lot of tools, websites, JavaScript tutorials, and thinking about the practicalities of collaboration. Hugely important was using open-source software that I could could control, as I think it's unfortunate how much power has been ceded to companies that lock you into perpetual monthly payments (Adobe)—or surveil your every move (Google). Finding HOTGLUE was a revelation, because it checked off everything I was looking for:
- Build sites by arranging text, video, sound, images
- Supports collaboration
- Keeps history of different versions
- Installable on my own server/computer
- Open source and therefore customizable for needs
- Free
But I'll say: the HOTGLUE interface is at times a little clunky/frustrating, with elements not moving where we want or responding when clicked; and it was sometimes difficult to navigate our script-in-progress, even though we've designed it to have specific purposeful sections with columns for everything. Cosimo and I are accustomed to speed and ease in software, that has teams of people optimizing it constantly, but we could not have created this postdramatic show if we had used Google Docs—so it all was definitely worth the trouble. Limitations can lead to ingenuity. Ultimately, what I worry about is that HOTGLUE hasn't had any meaningful development done by its creator in a few years. I wish I could pick this up, but I don't have that skillset. Unlike commercial software, I know that no one is going to bulldoze our space (RIP Atom), but like any homeowner knows when something breaks, it is your responsibility to solve it.
There are of course many many other tools to drag-and-drop and share ideas collaboratively: Miro, Notion, mmm.page are some I tried and enjoyed, but ultimately I got stuck on the need for complete control! Apple's Freeform is proof that empty canvas software is a pretty cool idea! For our next show, I'll test with Cosimo the following: TLDraw, Obsidian Canvas, and maybe Excalidraw.
Please email me with any thoughts, suggestions or feedback.
What's all this about? Some background
All through undergrad as I learned more about devised theatre, saw works in Europe, and was transformed by American artists like Faye Driscoll and Trajal Harrell I was left with a question: what does the script look like for these shows? Besides a video literally documenting choreography, what is created to keep performers, directors, technicians, stage managers, etc all in sync? And then what do you create to share the work with others? A polished video? I felt so exasperated in my junior year of undergrad reading another play script: a black and white PDF of text, formatted like every other script. The character name preceding their dialogue, entrances, exits, and actions are described, maybe there are some notes or clarifications. My biggest problem: dialogue is the priority.
I wondered why we were at this status quo. So a show's run-time could be estimated? Changes can be tracked easily?
This is all my attempt to alter the paradigm so that theatremakers prioritize the liveness of performance, to put all of the elements of theatricality in balance? I can't say I've figured it out completely, but I'm having a lot of fun!
*UPDATE: it's actually now 70 minutes!